[ad_1]
Have you ever come across a webpage with a beautiful font and wondered what font it is? Or maybe you want to use a font from an image or a picture for your project. If you are an Android or iPhone user, identifying fonts on web pages might be difficult. But don’t worry; there are some easy and effective ways to do it. This blog post will show you how to identify the font on a web page using different methods.
How Can You Identify the Font on a Web Page Using Your Phone?
Font plays a major role in the reader’s appearance, highlights, and overall experience. A difficult-to-read or mismatched font can put the reader off your page or website. So, if you have encountered a font on a website or an image you would like to use, here are the methods to find the font family from any web page or image on your phone running on Android or iOS.
Method 1 – Use a Font Finder App
One of the simplest ways to identify fonts on web pages is to use a font finder app. Many apps are available for Android and iOS devices to help you find the name and details of any font. For example, WhatTheFont is a popular app that can identify fonts from images, websites, screenshots, and camera photos. You can download it from the
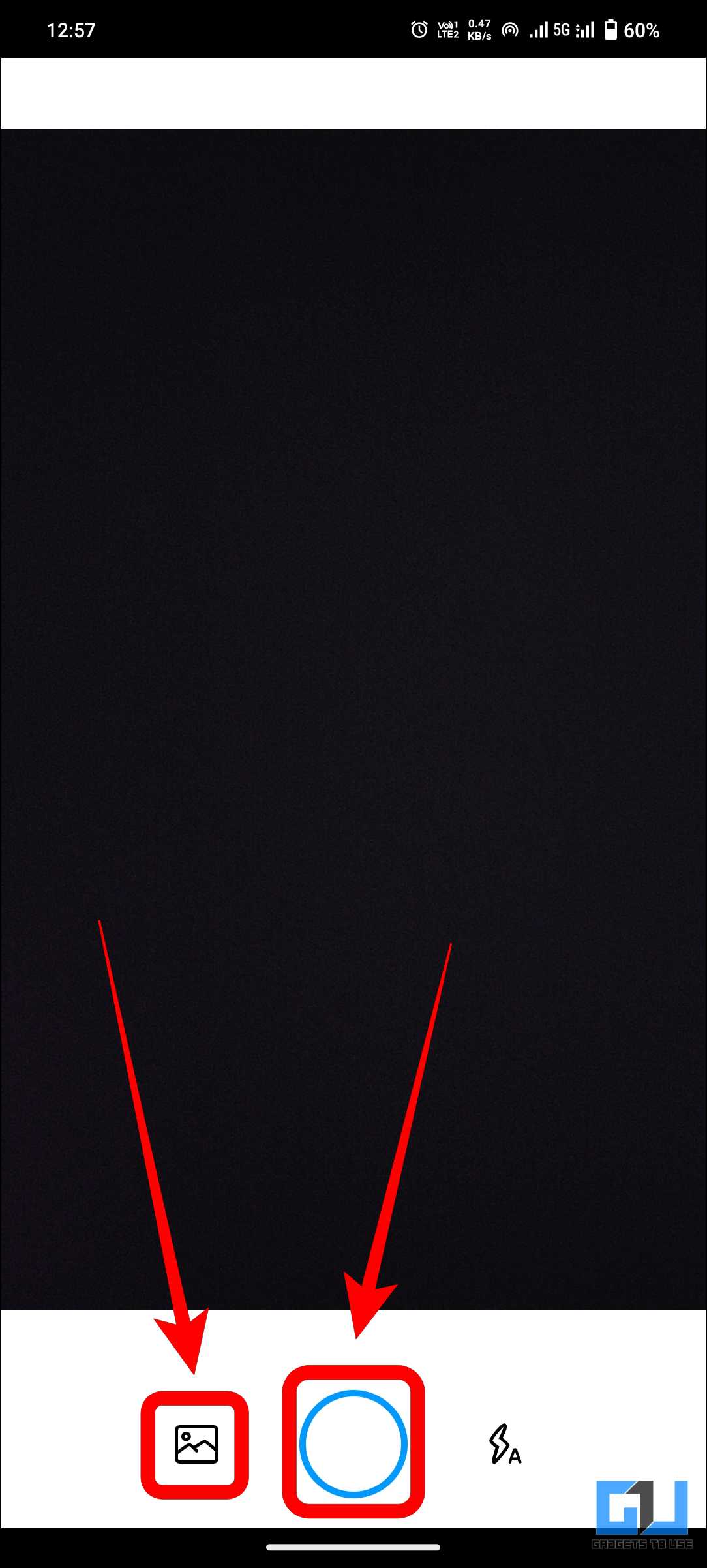
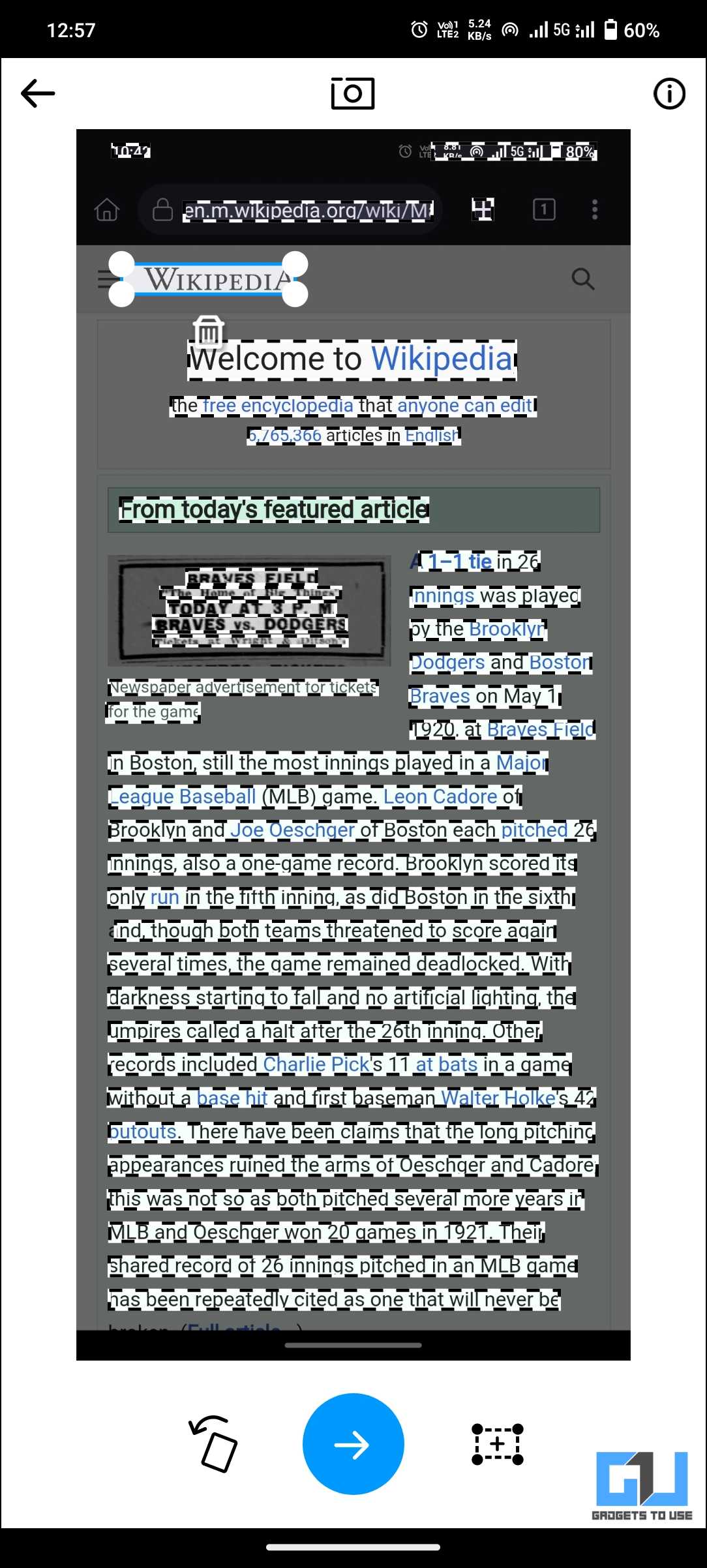
1. Install the WhatTheFont app (Google Play Store/App Store), and choose an image from your gallery or click a picture using the camera.
2. The app will auto identifies the words, select the word whose font you want to find. You can crop the selection to make it more accurate.
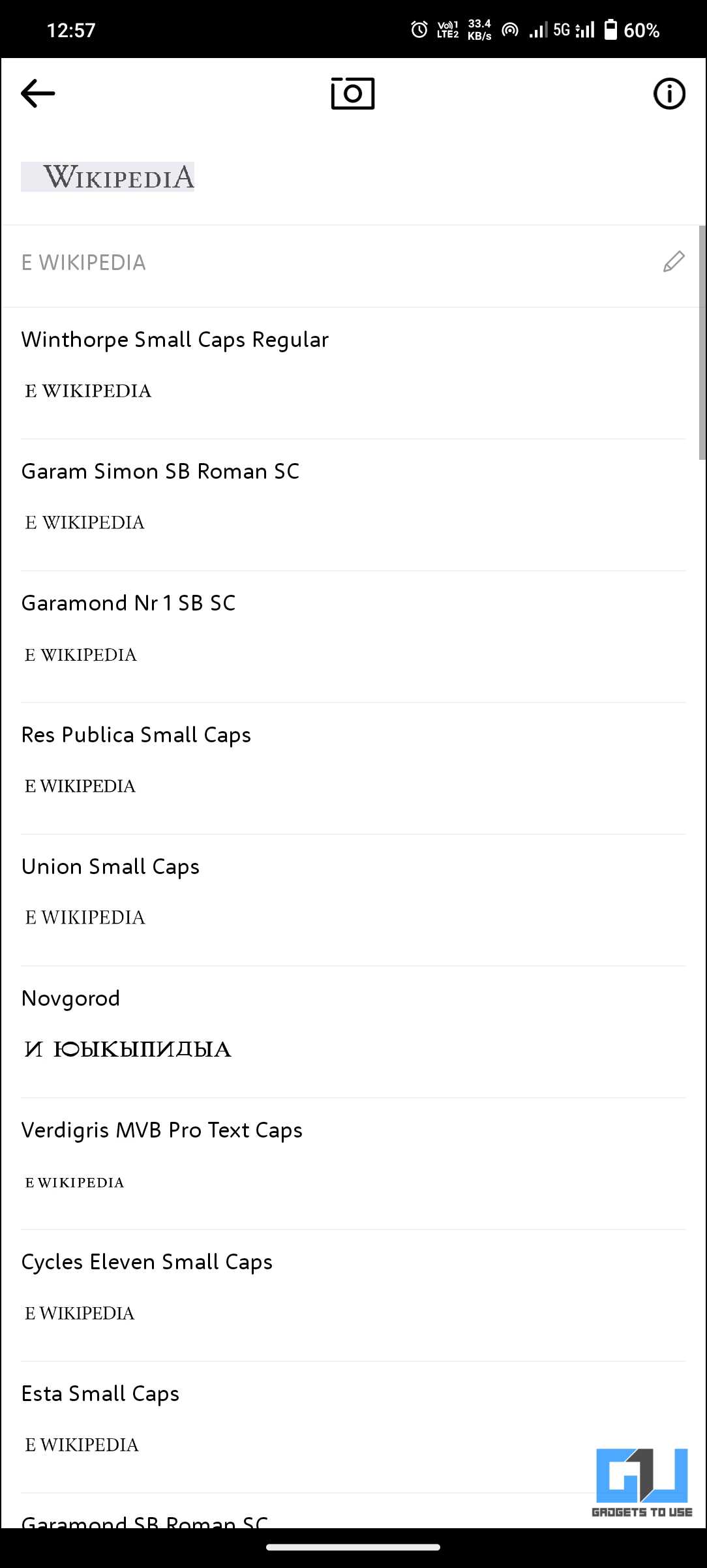
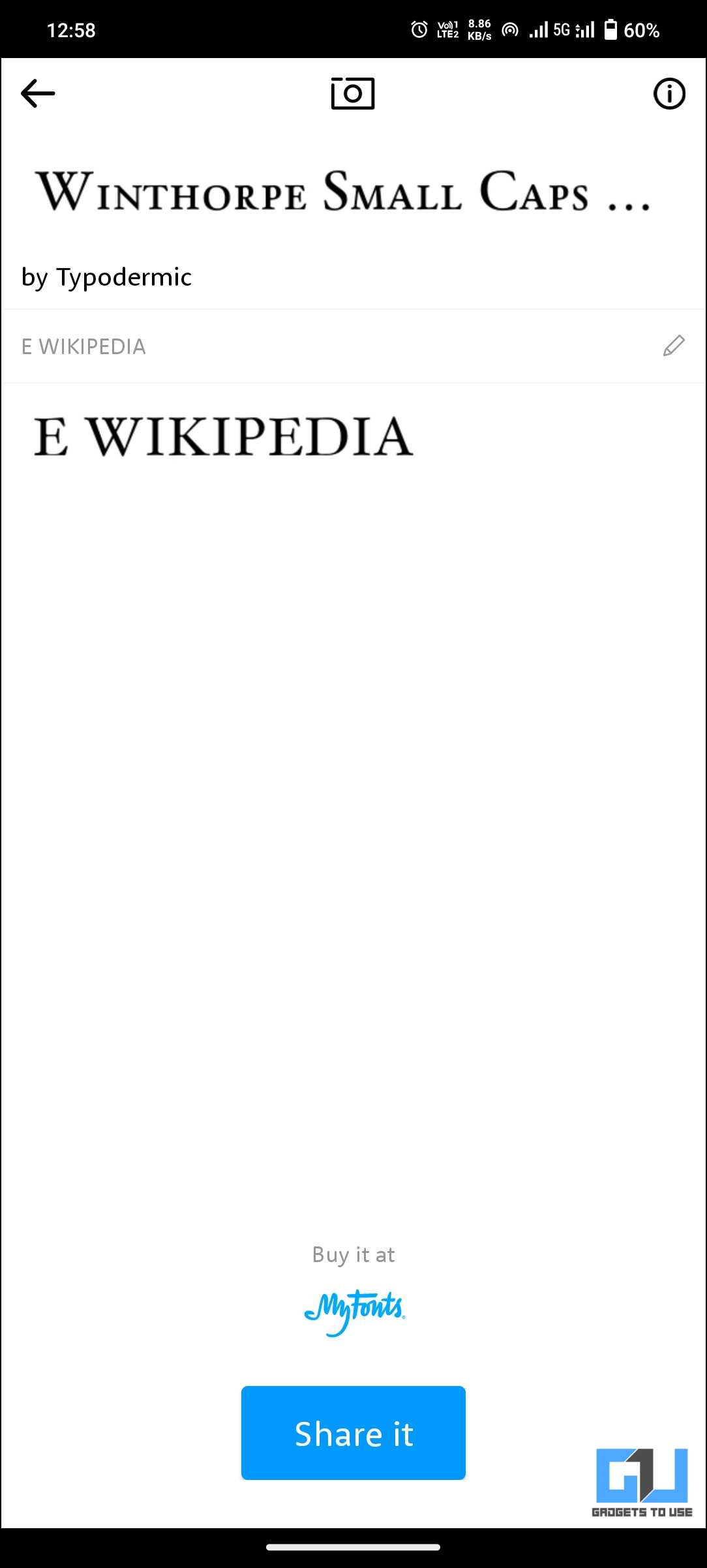
3. The app will show you a list of matching fonts. Clicking on any of these options will take you to a page where you can write in the font and also directly share it.
Method 2 – Use an Online Font Finder Service
Another way to identify a webpage’s font is using a font finder online service. Many websites can help you find fonts from images or URLs. For example, WhatFontIs and WhatTheFont are two popular online services that can identify fonts from images.
To use WhatFontIs, follow these steps:
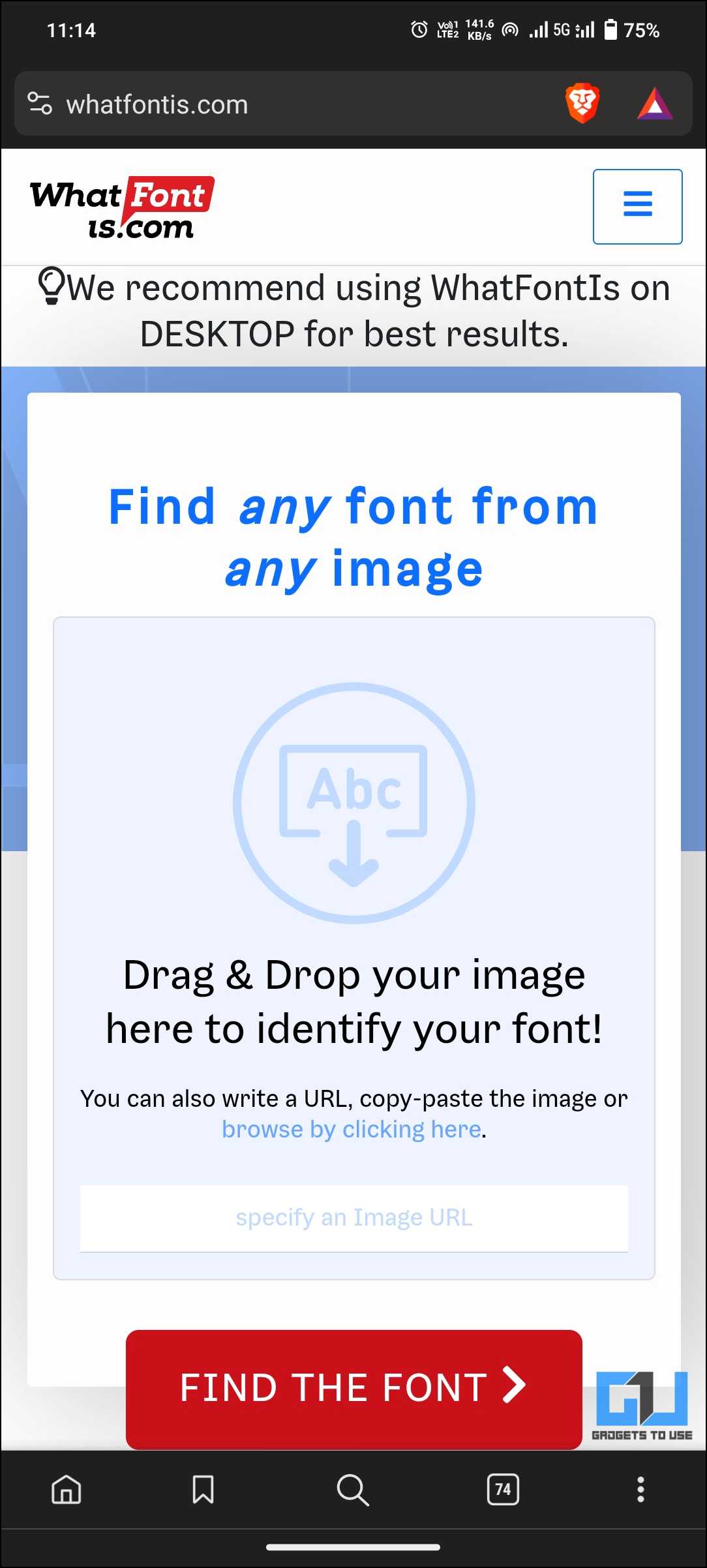
1. Go to the WhatFontIs website and upload the image from which you want to find the font. You can also paste the URL of the webpage containing the font.
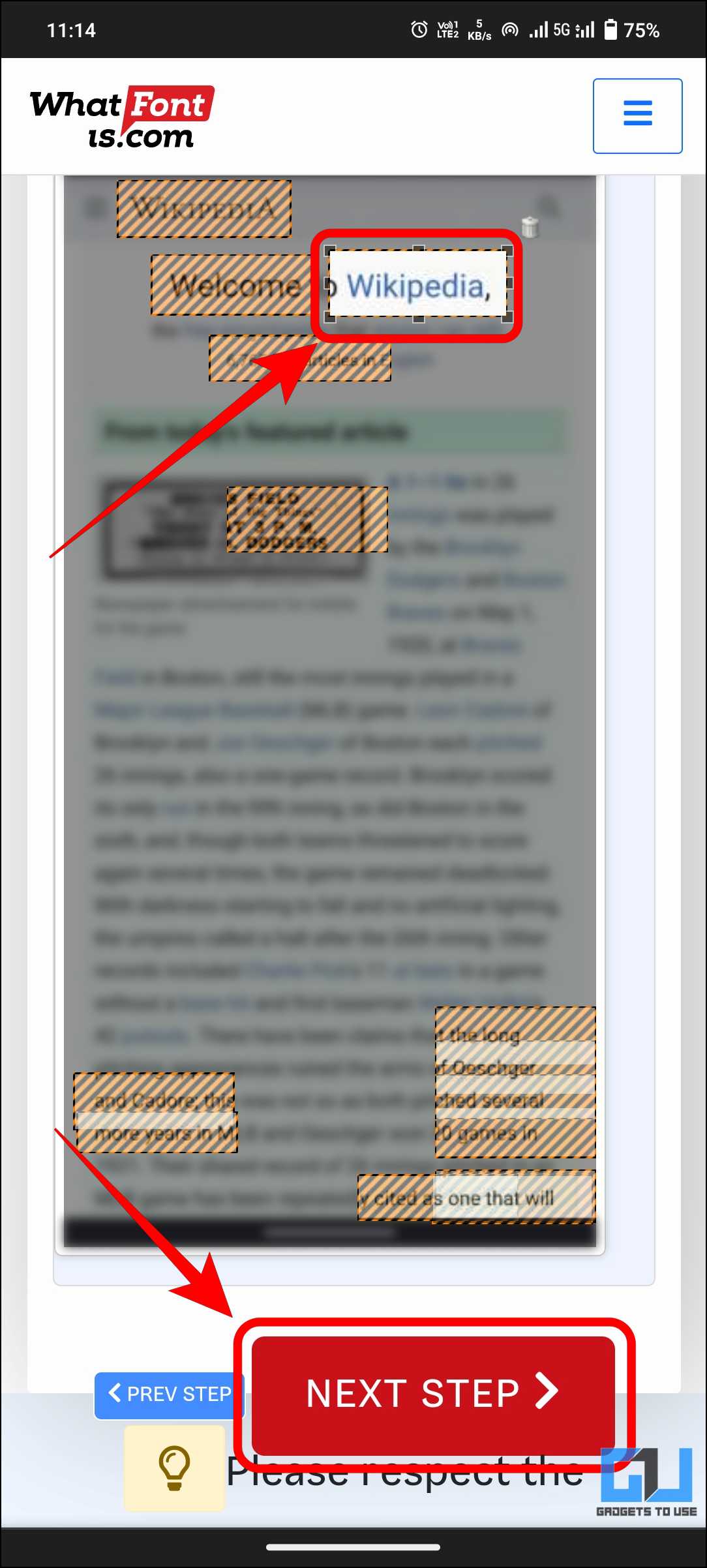
2. The website will autoselect the words it detects. You can also crop the image if required. Select from the chosen words and click on Next.
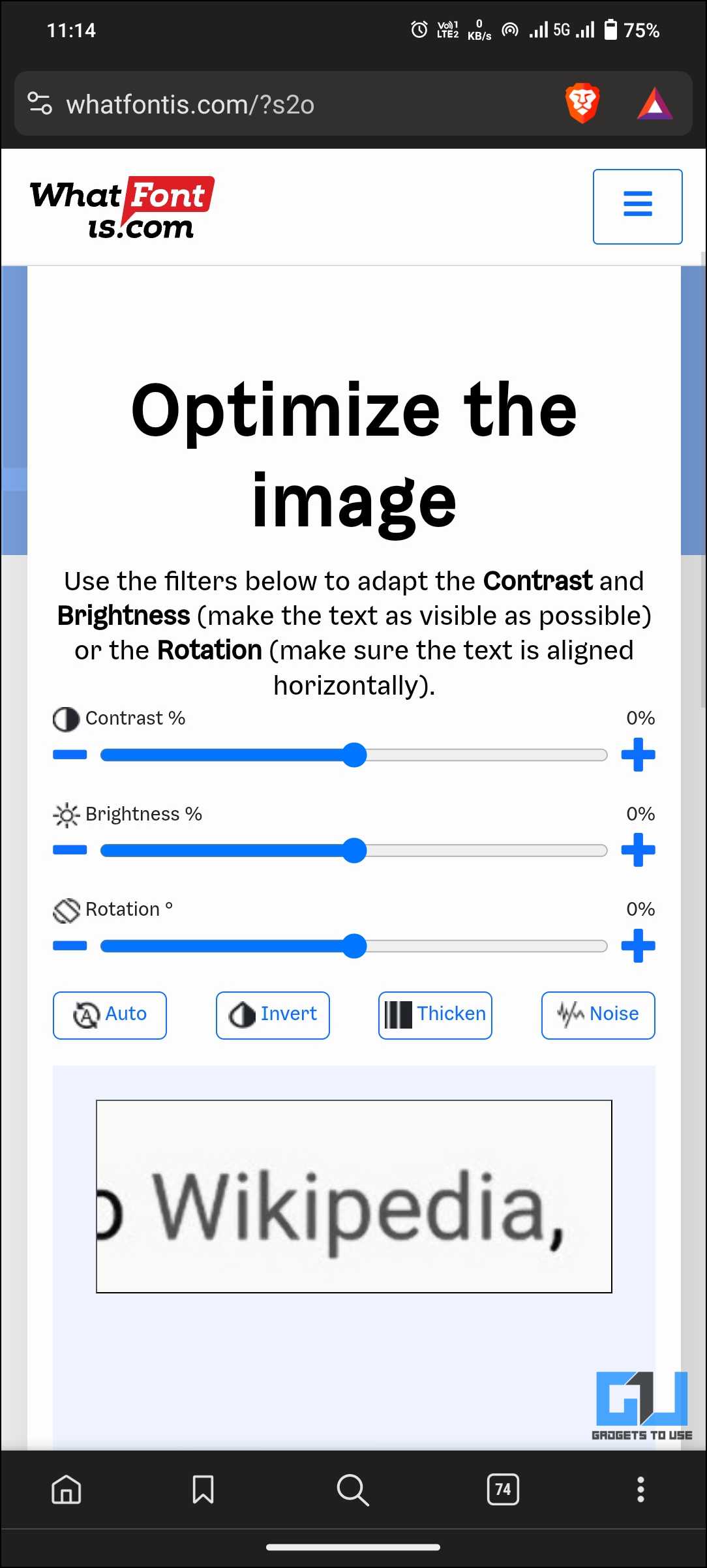
3. On the next page, you can adjust the selected portion’s brightness, contrast, and rotation. Adjust the settings to ensure the text’s optimal visibility, then click Next.
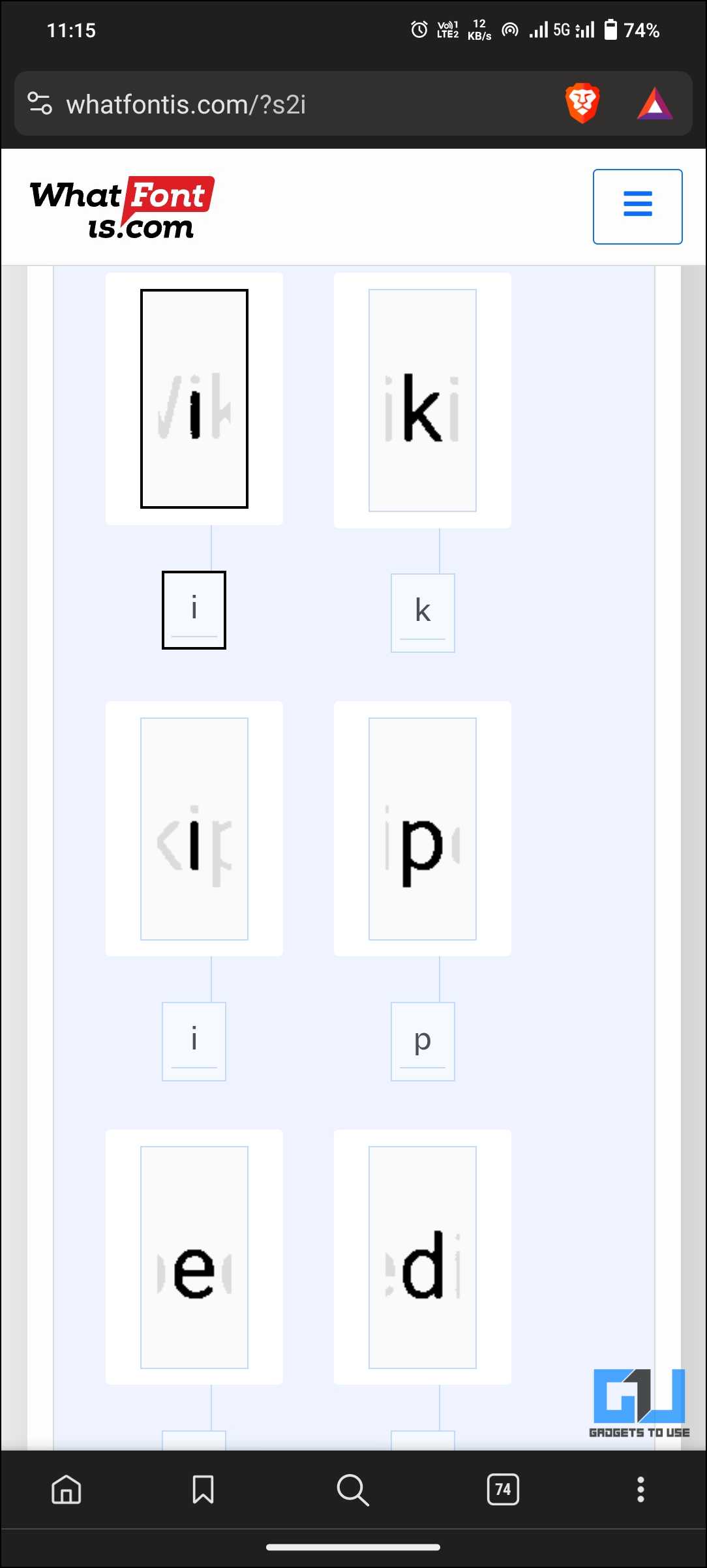
4. Now, type in the letters one by one. Once done, click on Next.
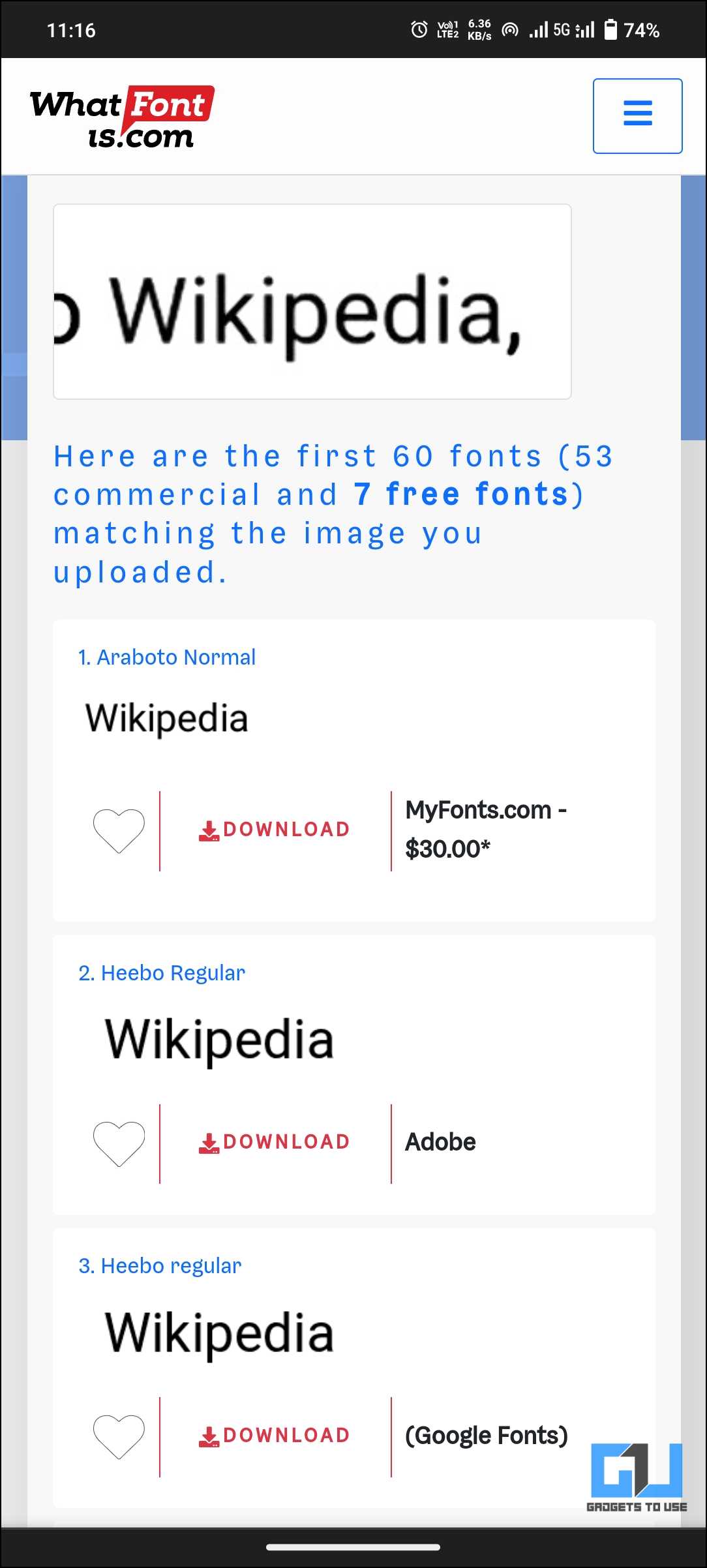
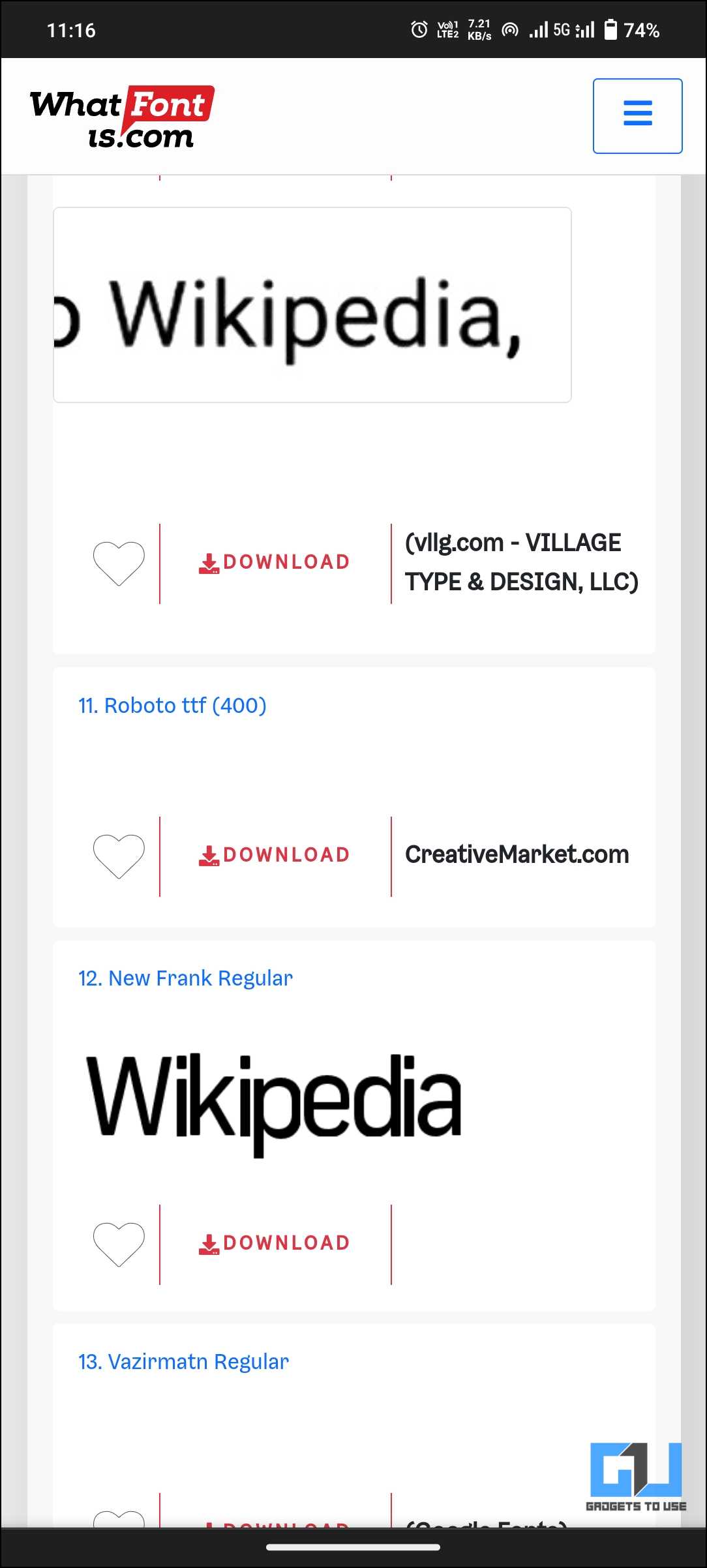
5. The website will provide a list of fonts similar to the original. The list will include both free and paid fonts. You can check the price and download it directly.
Method 3 – Use a Browser Extension to Identify Fonts
Mobile browsers have several extensions to find the font on any webpage. Many extensions can help you do this with just a click. For example, WhatFont and Font Finder are popular extensions identifying web page fonts.
In this instance, we will use WhatFont. Follow these steps:
1. Open the Firefox browser on your phone.
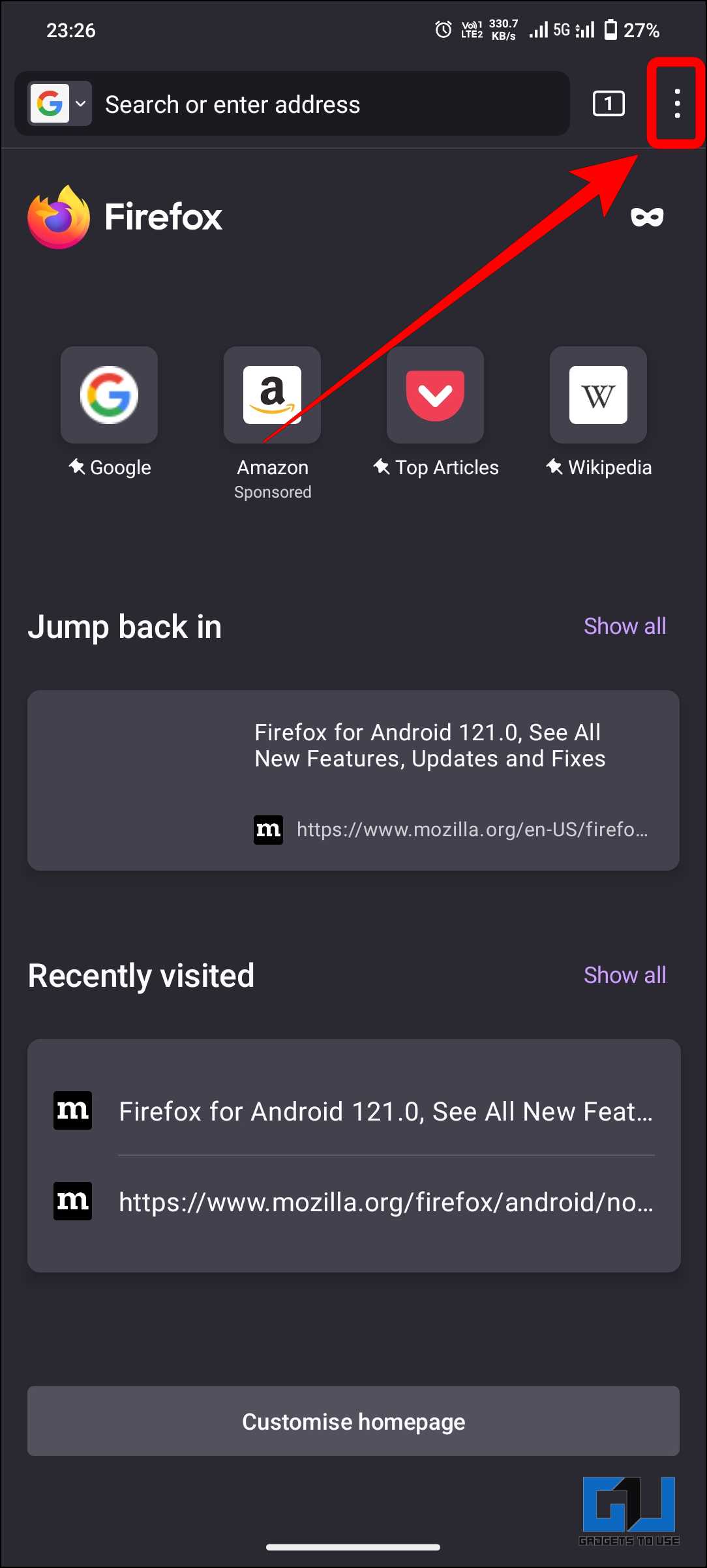
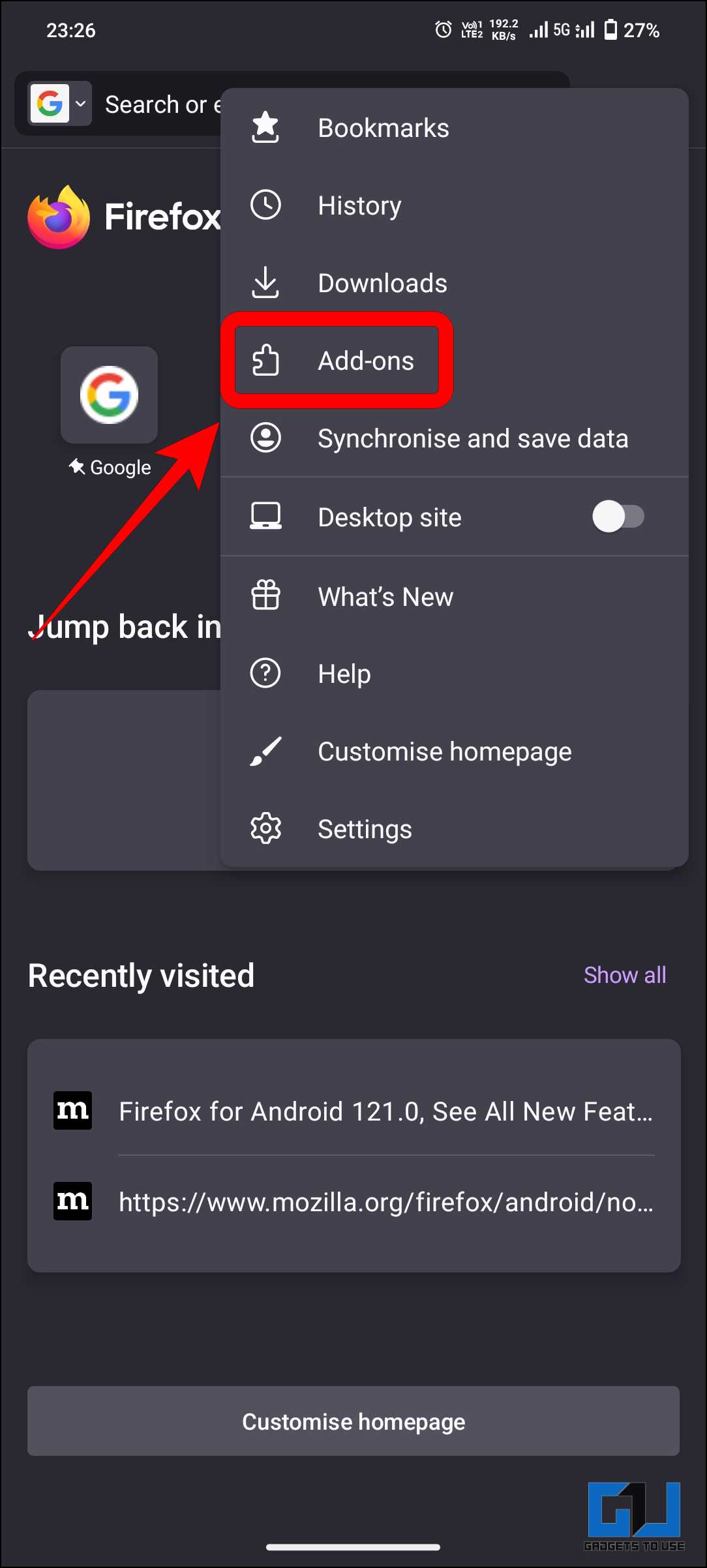
2. Click on the three-dot menu at the top right corner and select Add-ons.
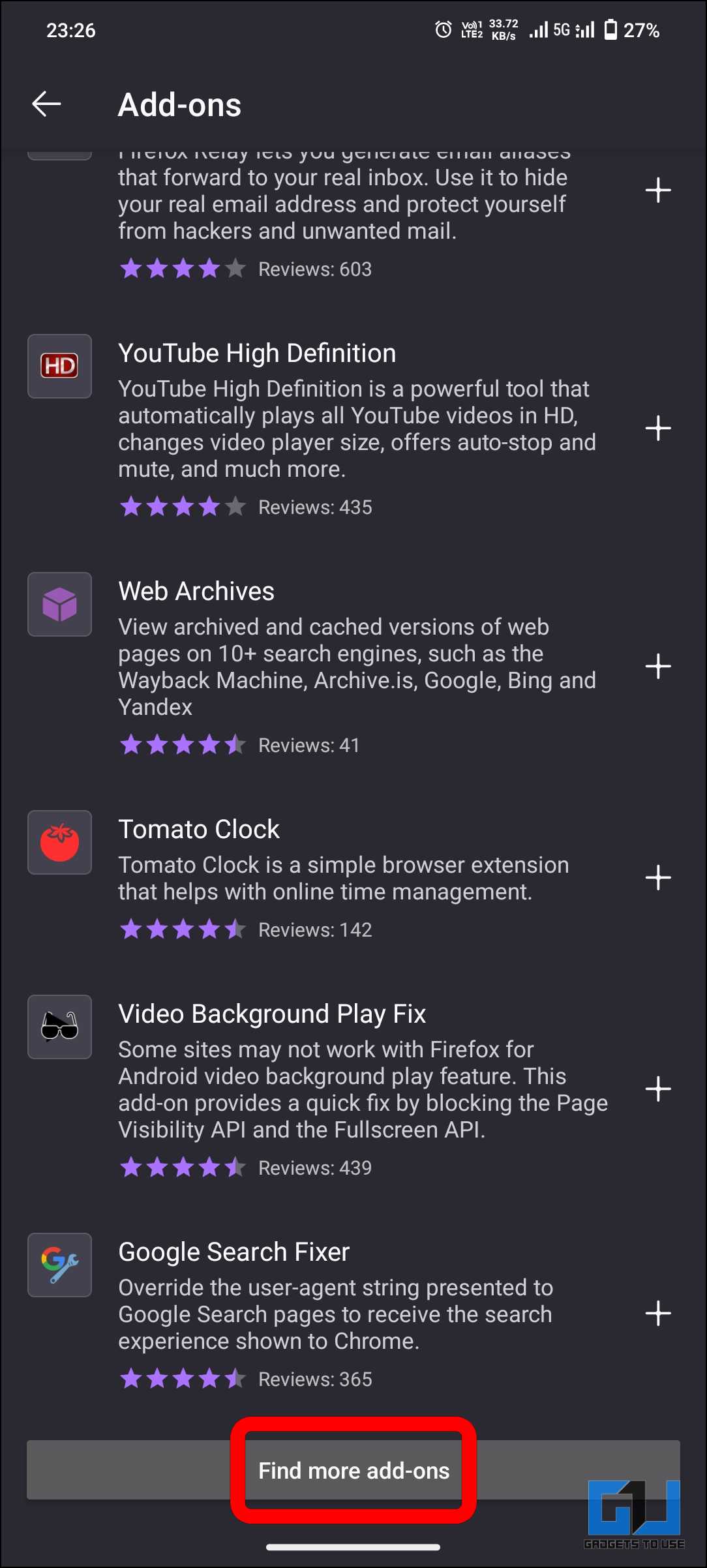
3. Scroll down to the bottom of the Add-ons page and click on Find more add-ons.
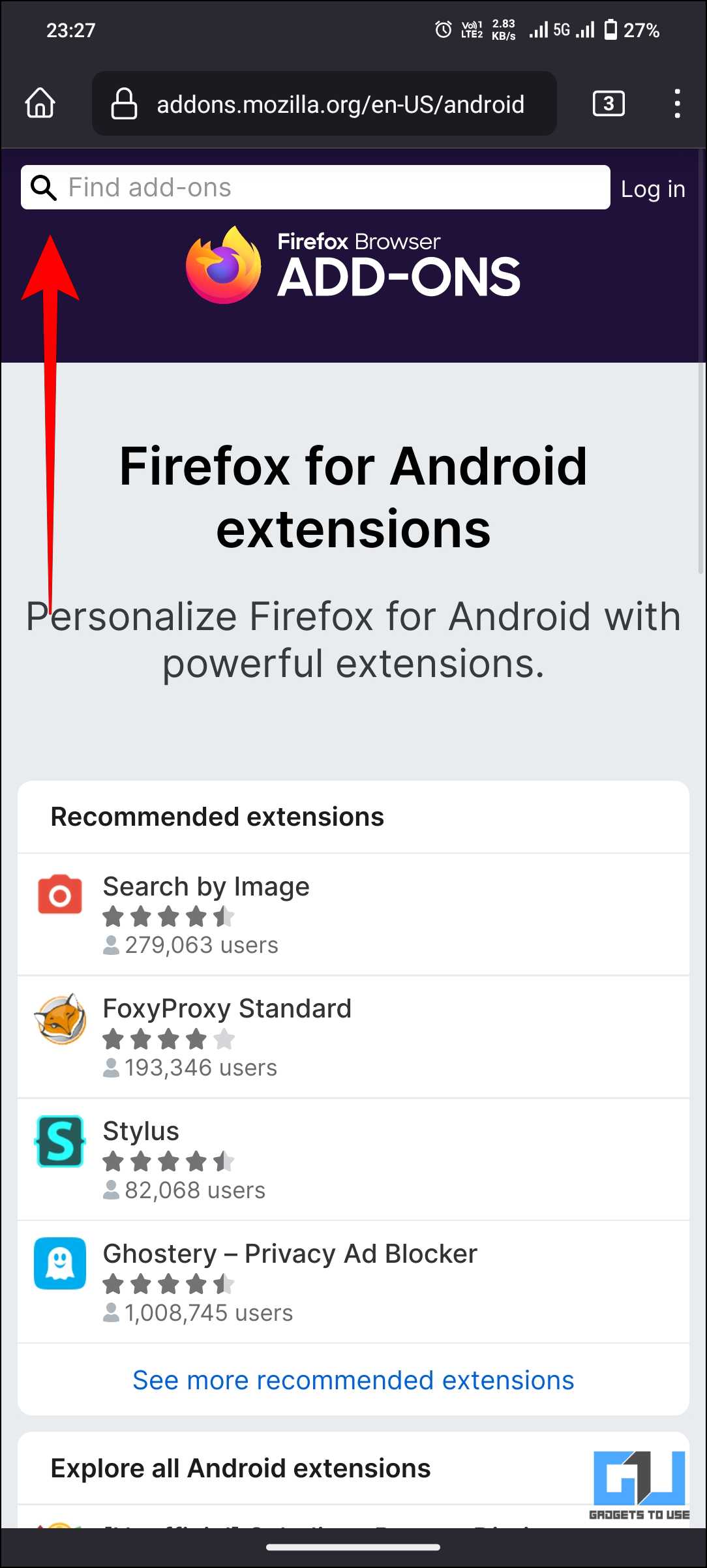
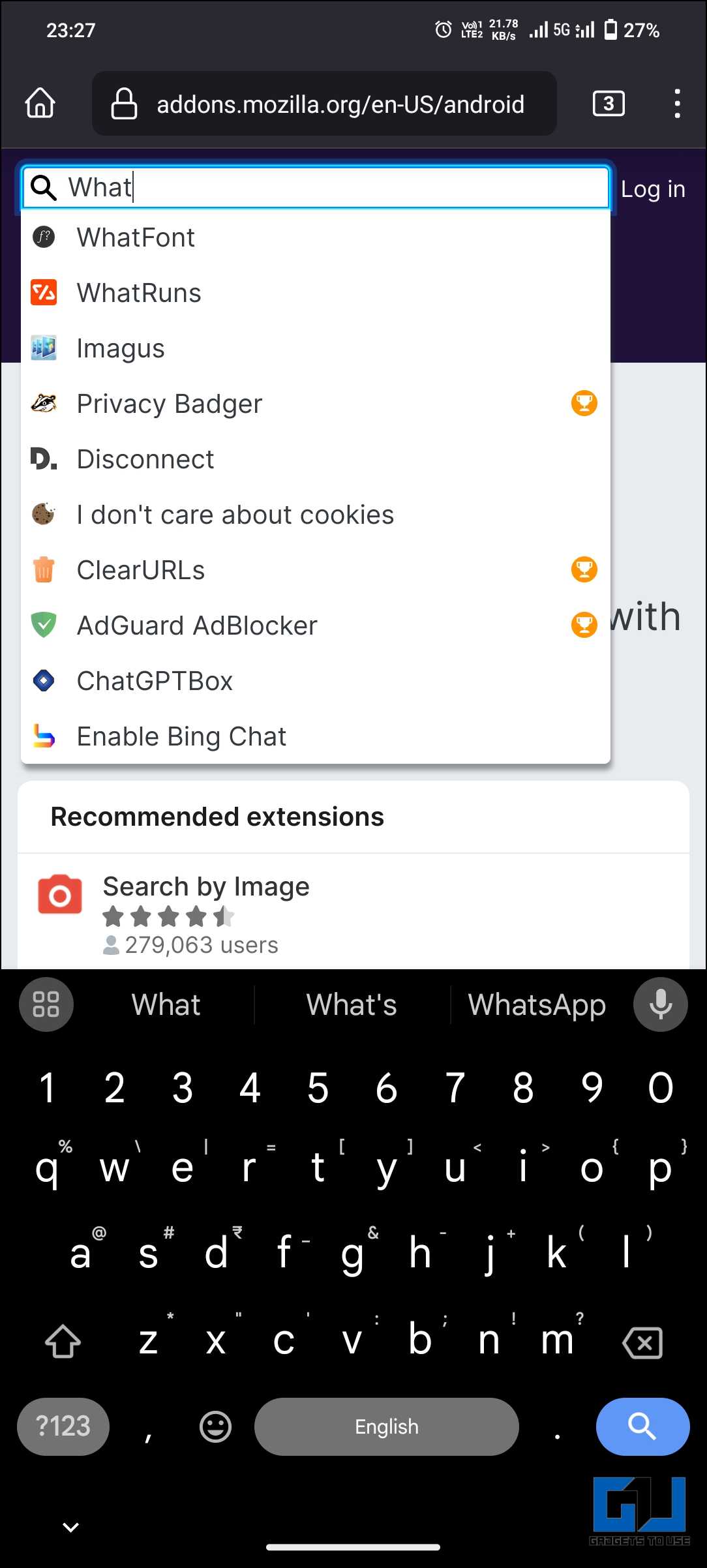
4. This will take you to the Add-on store; search for WhatFont.
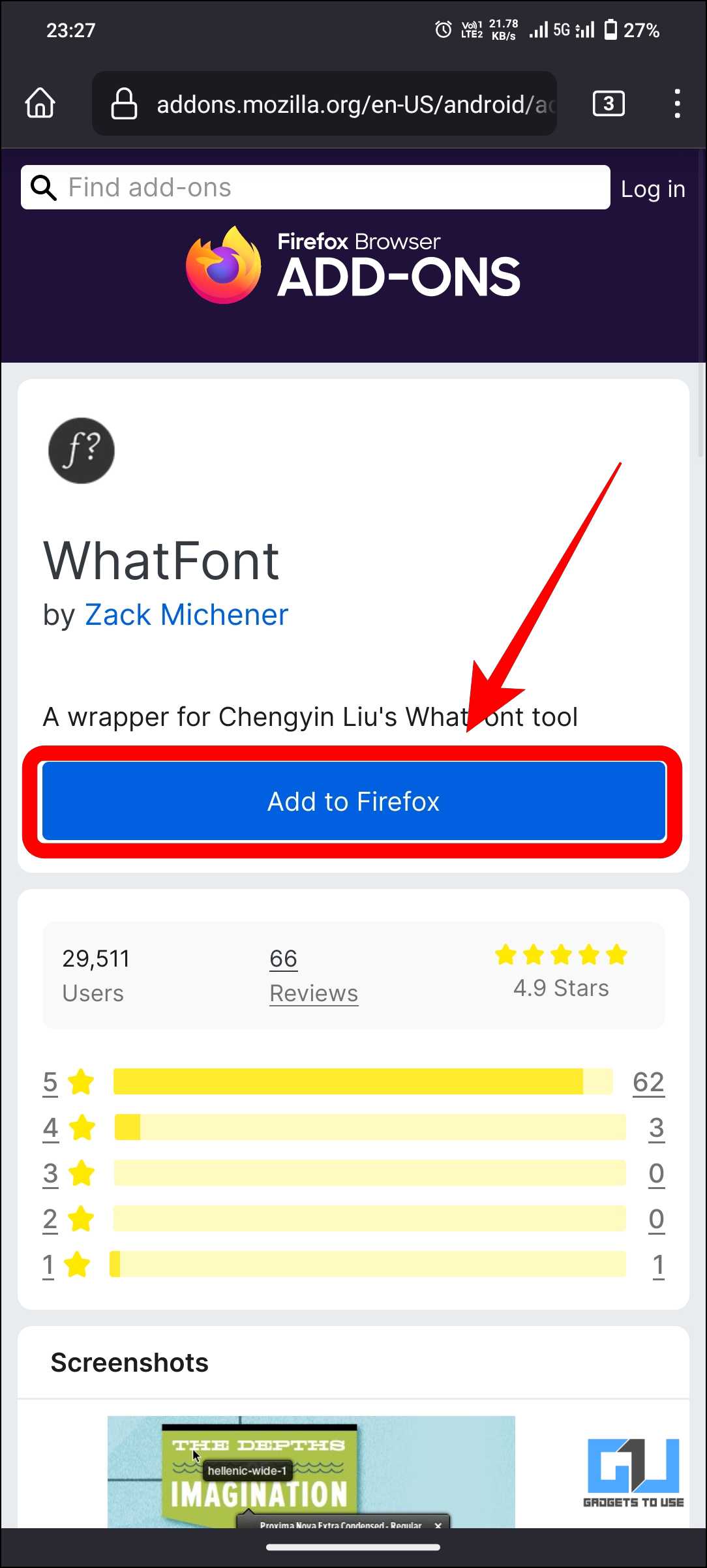
5. Click on Add to Firefox to install the extension.
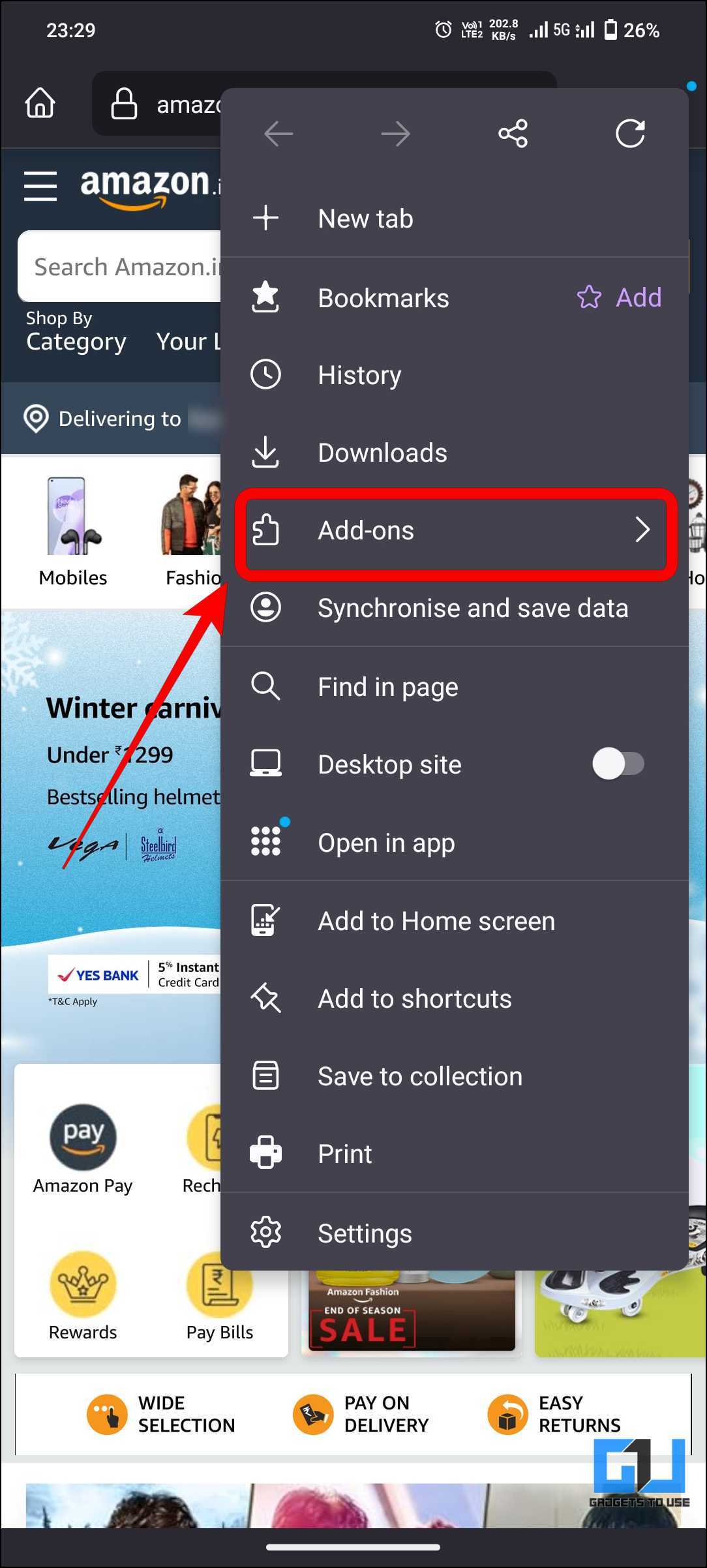
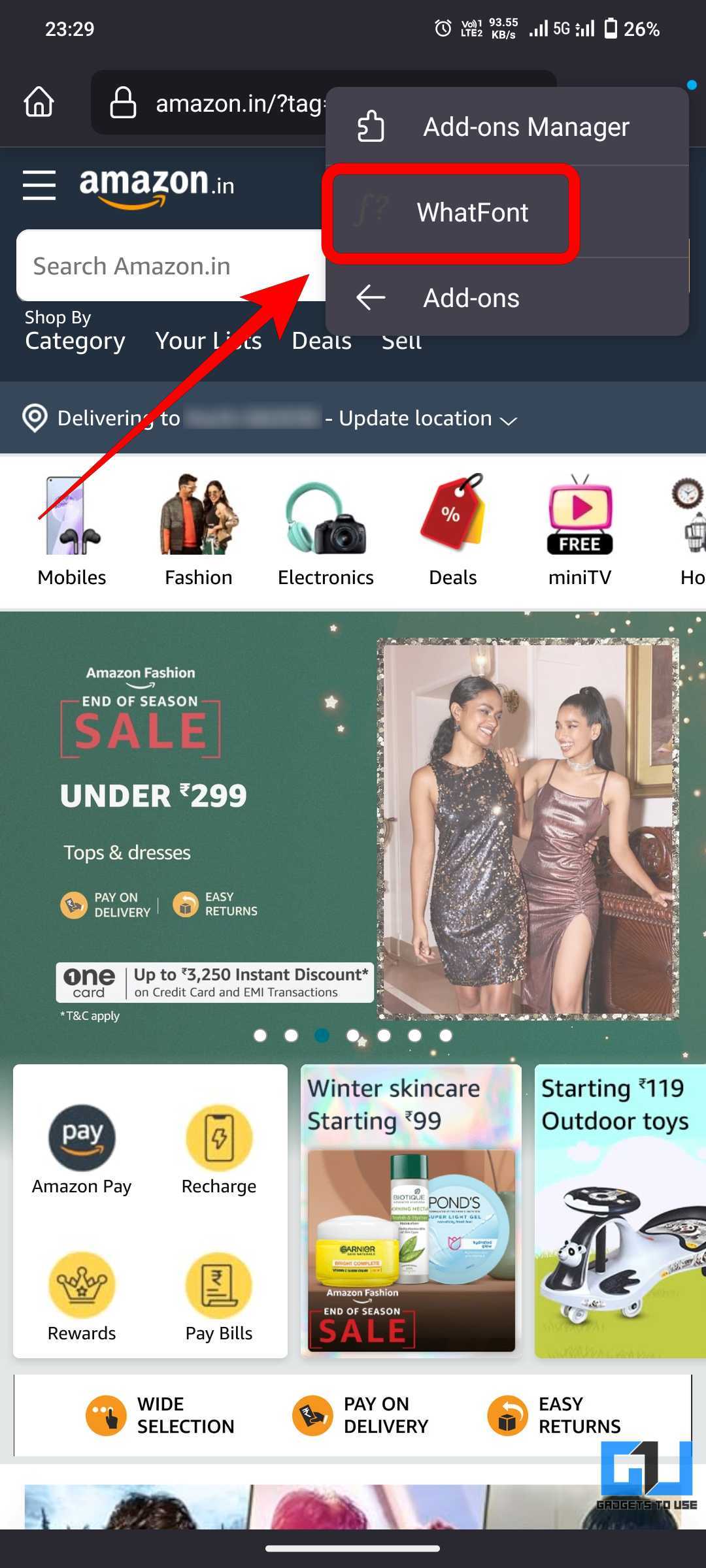
6. Now open the web page from which you want to know the font name. Click on the three-dot menu at the top right corner, and from Add-ons, select WhatFont.
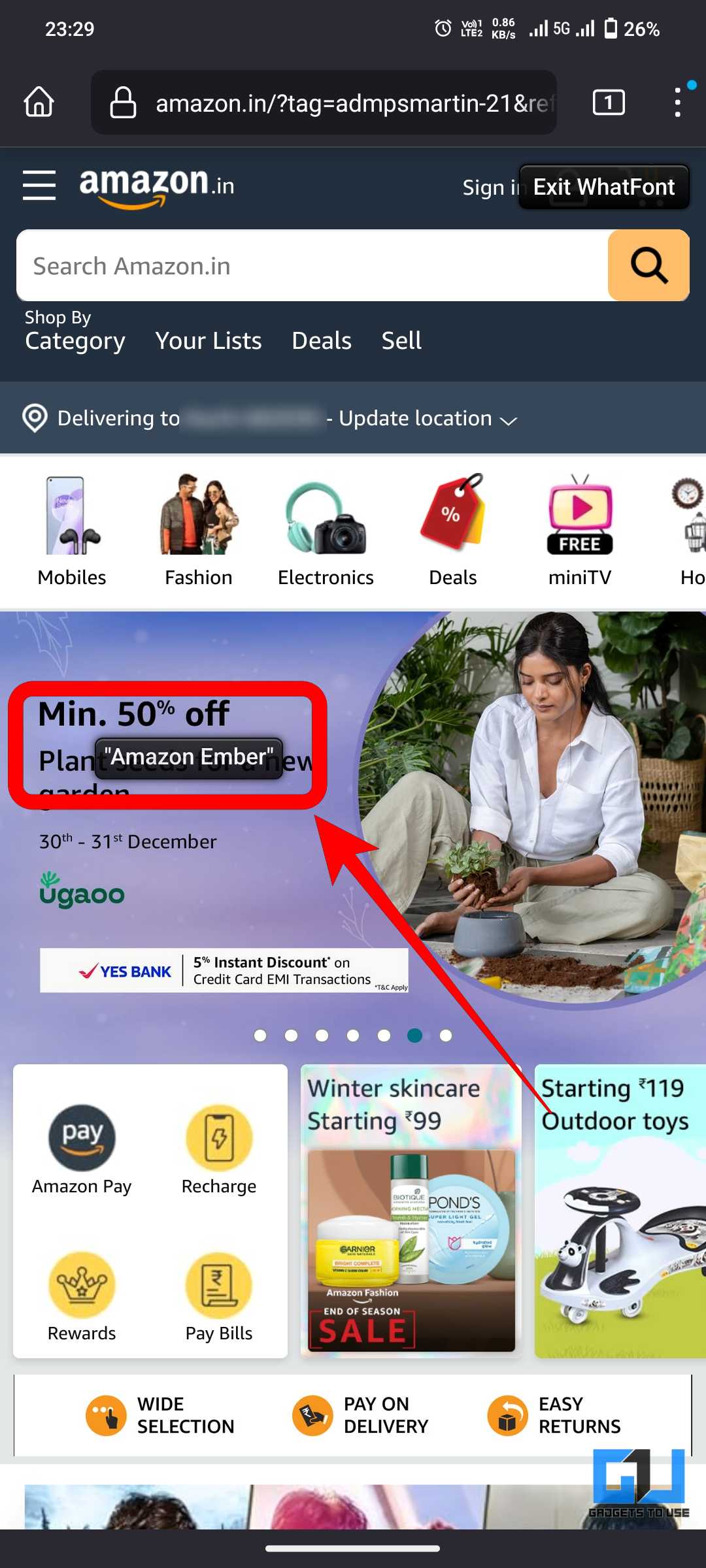
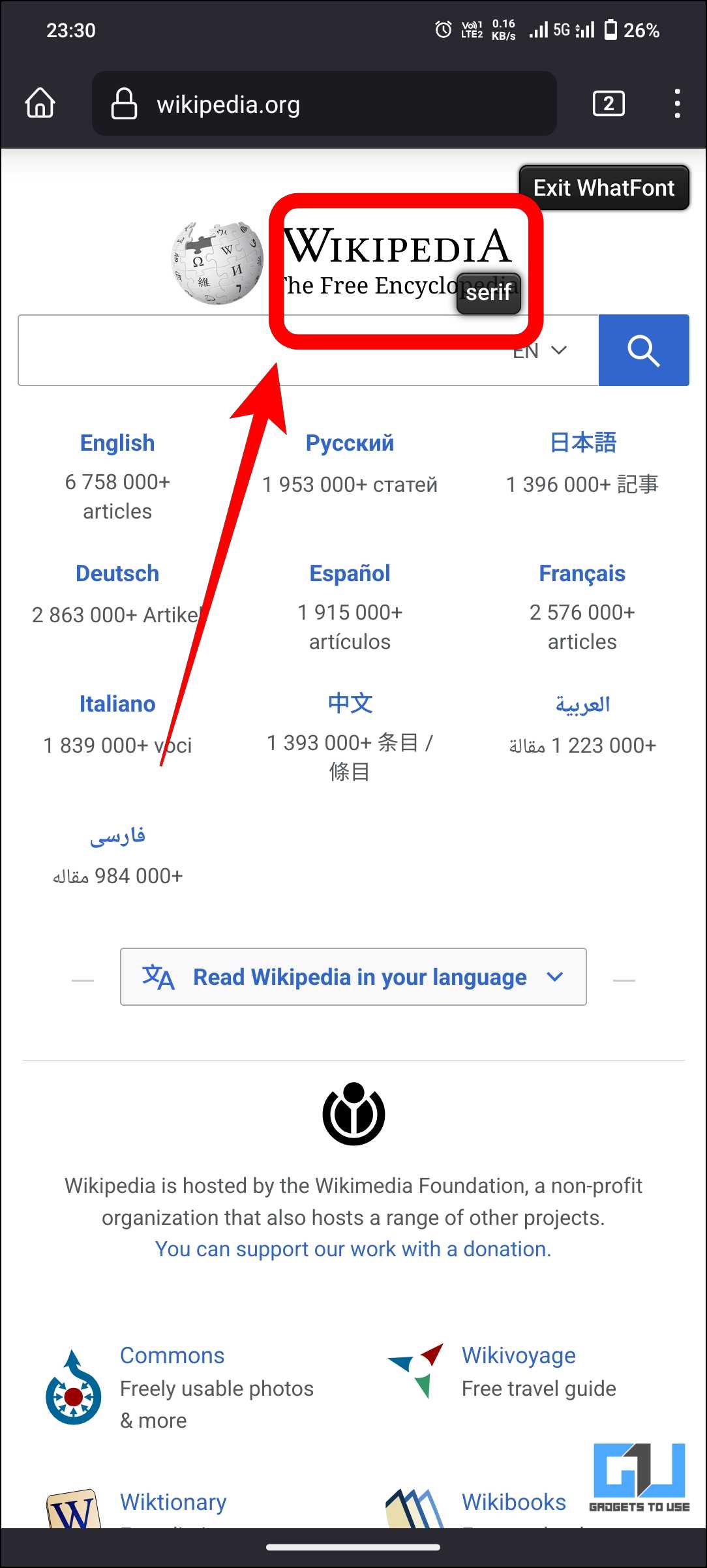
7. Long-press the text for which you want to identify the font and release. This will show the name of the font as a pop-up.
To use Chrome Extensions on mobile browsers, check out our dedicated guide on installing Chrome extensions on Android.
Method 4 – Use a Questionnaire Tool
If you don’t have an image or a URL of the font you want to identify but have some idea about its characteristics, you can use a questionnaire tool to find it. A questionnaire tool is an online service that asks questions about the font and lists possible matches. For example, Identifont is a popular questionnaire tool that can help you find fonts.
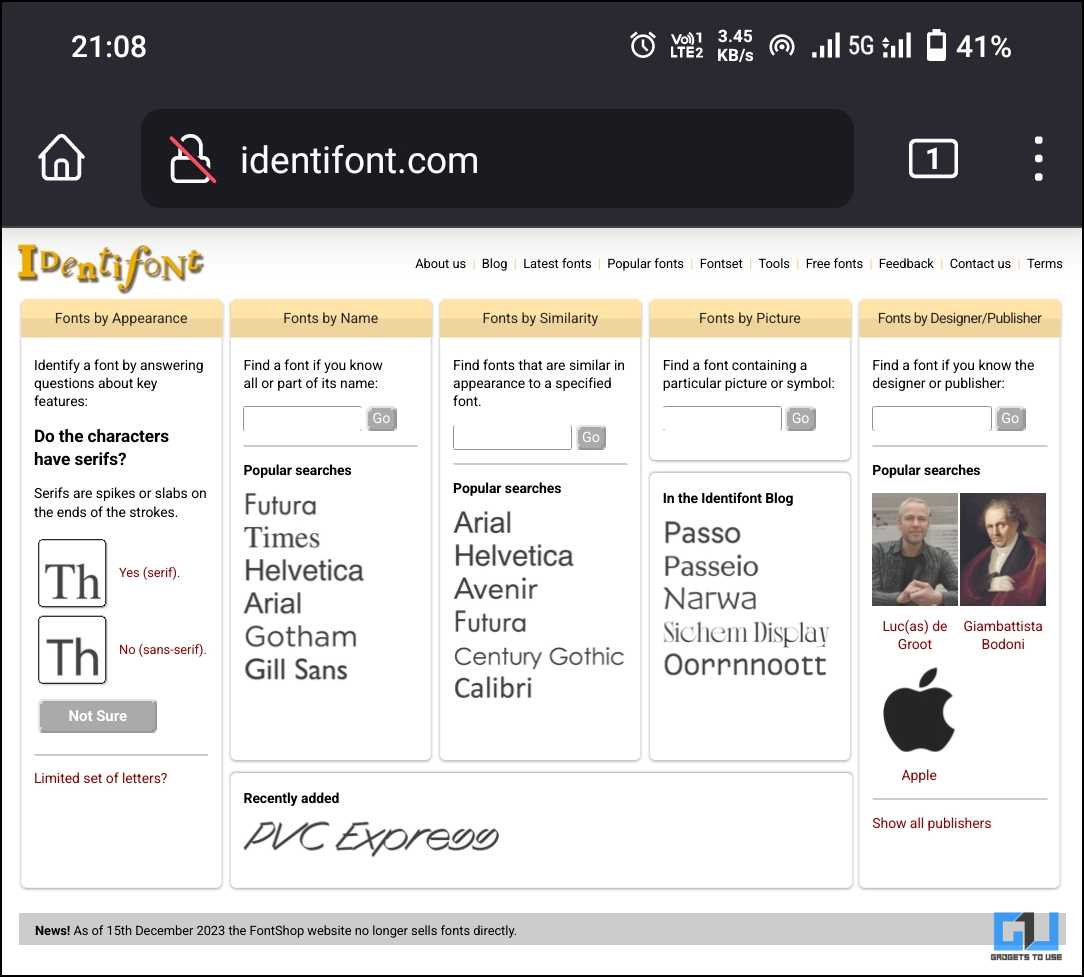
1. Go to the Identifont website.
2. The website offers the ability to search for fonts based on appearance, name, and similarity to other fonts, using images and by the name of the designer/publisher.
3. After answering all the questions, the website will show you a list of matching fonts with their names and samples. You can also see more details about each font, such as the designer, publisher, and price.
Method 5 – Use Inspect Element
Inspect Element is a built-in feature allowing you to view and edit any webpage’s HTML and CSS code. You can use it to find any text element’s font name and style on a webpage. On Android, many browsers don’t have access to developer tools. To access Inspect Element, install the “MobiDevTools” Add-on from the Firefox store.
To use Inspect Element in your browser, follow these steps:
1. Install the Kiwi Browser, and go to the webpage that contains the font you want to identify.
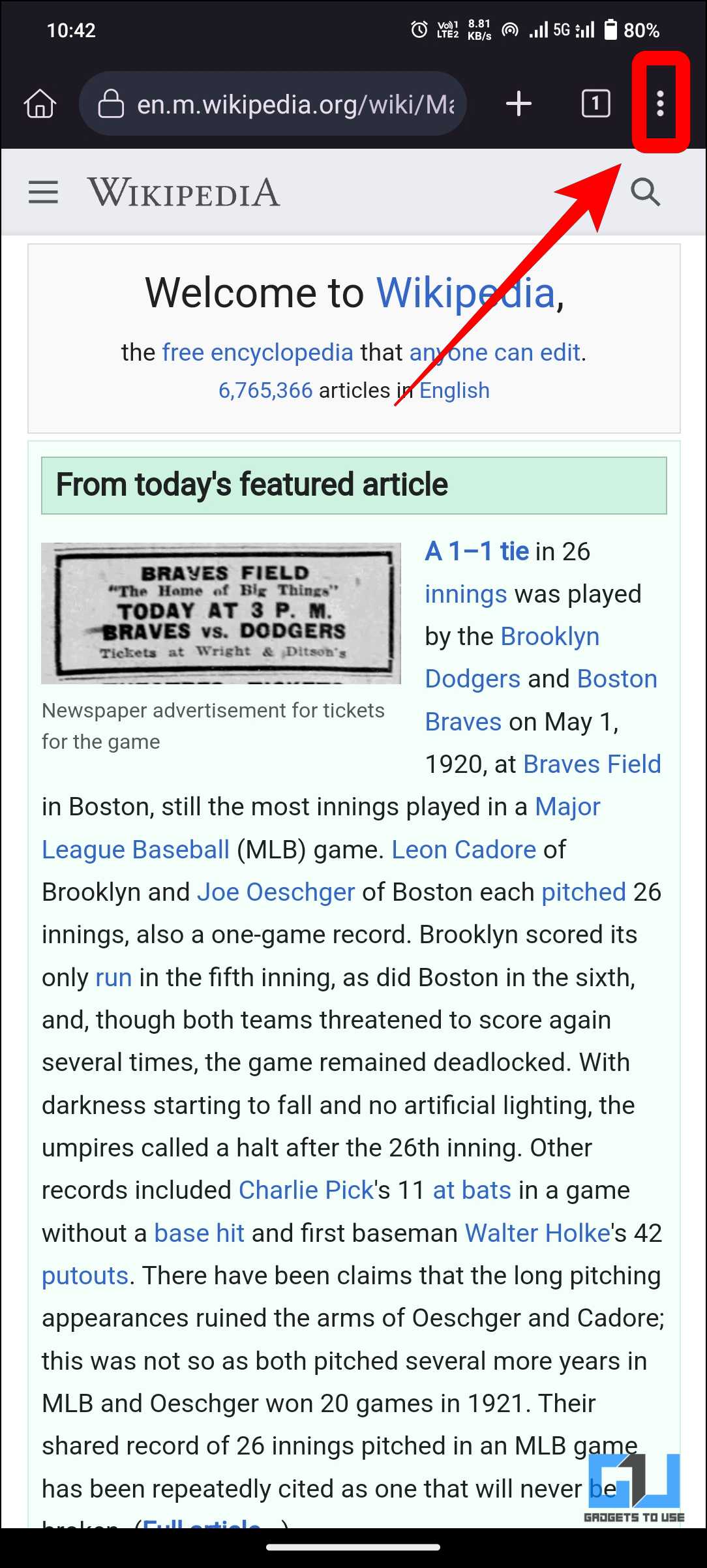
2. Click on the three-dot menu in the top right corner.
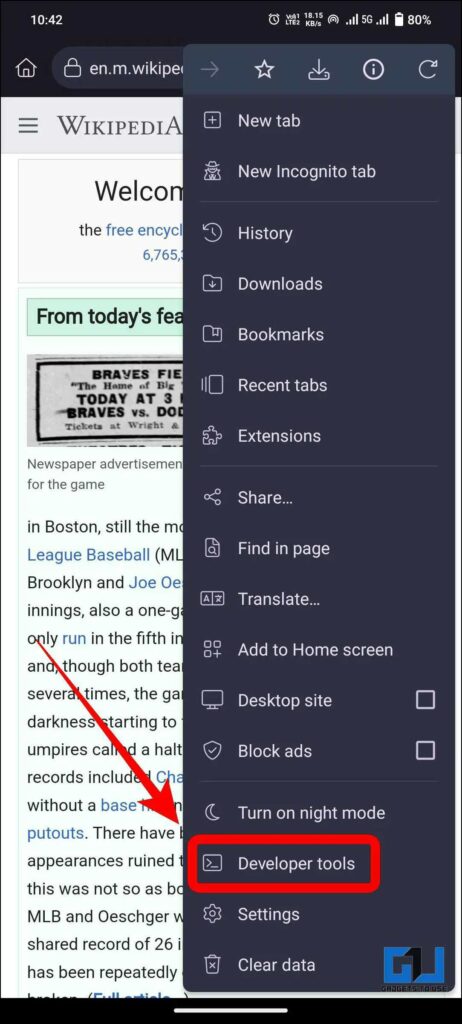
3. Select the Developer Tools option.
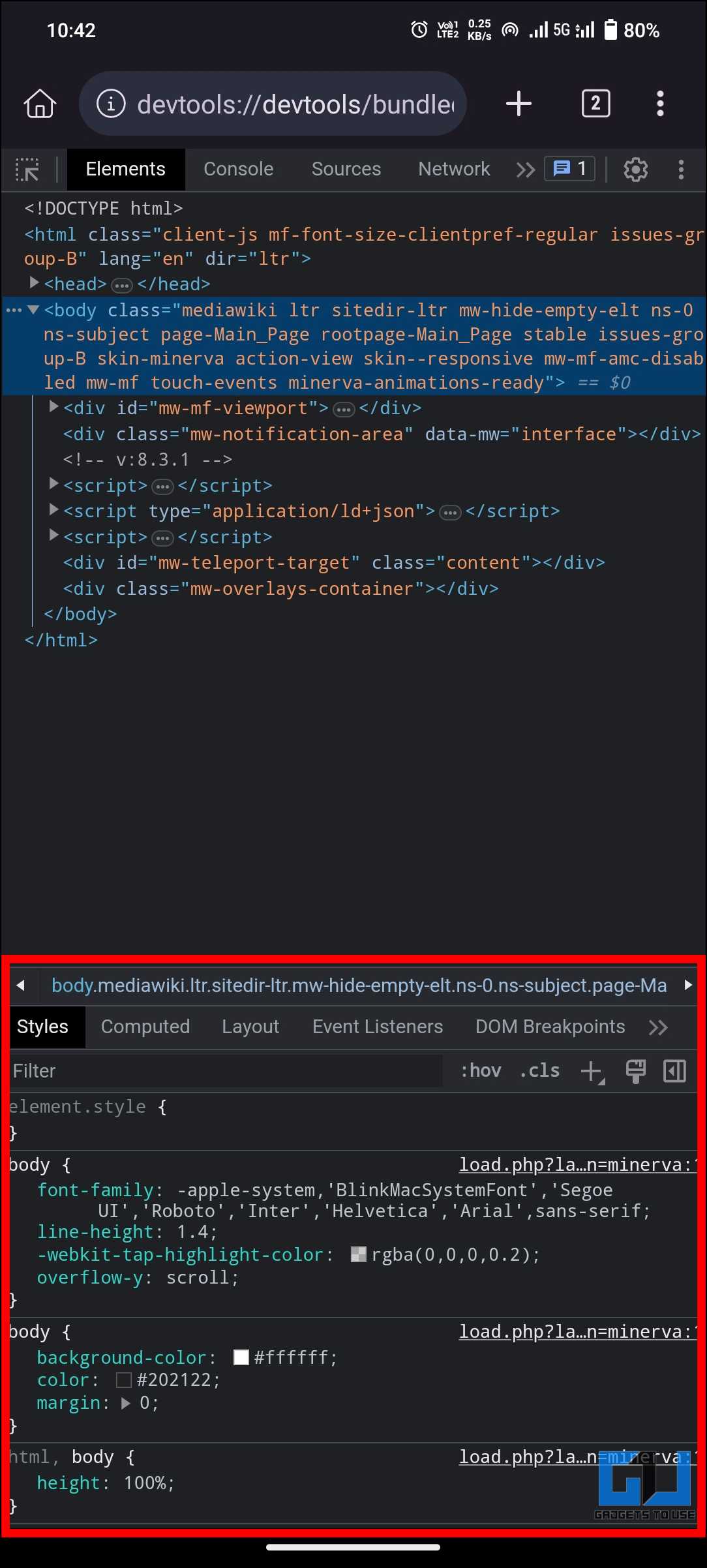
4. Switch to the Styles tab on the bottom half of the screen.
5. Look for the font-family property of the text element. This property will show you the name and style of the font used on the webpage.
Wrapping Up
You can use the above-mentioned methods to identify the font name and details from any web page or image on Android and iOS. Whether you want to use a font for your project or satisfy your curiosity, these methods can help you do it easily and quickly. We hope you found this blog post helpful and informative. Stay tuned to GadgetsToUse for more such reads.
You might be interested in the following:
You can also follow us for instant tech news at Google News or for tips and tricks, smartphones & gadgets reviews, join the GadgetsToUse Telegram Group, or subscribe to the GadgetsToUse Youtube Channel for the latest review videos.
[ad_2]
Source link




























Leave a Reply